Introduction
This portfolio documents my role and contributions to the CS2113 Software Engineering project in terms of my ability to write functional code, test code and using various platforms such as github effectively.
TASK BOOK (TB) is a desktop schedule-managing application for busy students who prefer to use a desktop application to manage and better plan their daily tasks to ultimately lead a more productive life. More importantly, TB is optimized for those who prefer to work with a Command Line Interface (CLI) while still including the benefits of a Graphical User Interface (GUI). TB can help you manage your tasks faster than traditional paper notebooks or mobile calendar applications.
TB is managed by a dedicated team of 4 members and we were tasked to morph an existing application into one that fits our defined users and cater to their needs. We worked hard and came up with the TaskBook that we are very proud of.
Summary of contributions
This section summarises my contributions to the project, including major and minor enhancements to features in TB as well as other contributions made. |
-
Major enhancement:
-
Added the ability for users to select a specific date for tasks to be added to.
-
What it does: This feature allows the user to choose a date to be set as the deadline for tasks to be added. It filters out invalid dates such as 29 February on common, non-leap years, so that users will not be able to add tasks to non-existing dates.
-
Justification: Users may have many tasks that they want to be added to the same deadline. This enhancement allows the user to add multiple tasks to the selected deadline without having to repeatedly type in the same date.
-
Highlights: To be implemented properly, this enhancement requires the understanding of how different components work together in TaskBook. This enhancement is further improved with the addition of a date picker in the GUI where users can click on the mini calendar to select date without having to use the CLI. This caters to users who prefer to use the GUI to select a date.
-
-
-
Minor enhancement:
-
Added the ability for TB to filter tasks added based on their deadlines when users select a date.
-
Justification: This allows users to view how many tasks with the same deadline have already been added and possibly defer the deadline of some less important tasks.
-
-
Modified the edit command to fit the use of TB where task details can be edited by the user.
-
-
Code contributed: [Functional code/Test code]
-
Other contributions:
Contributions to the User Guide
This section highlights the documentation I have contributed to the User Guide. They showcase my ability to write documentation targeting end-users to provide simple and effective instructions to help them when using TB. |
Selecting a date: select
Chooses a particular date to be set as the deadline for tasks to be added.
Format: select dd/DAY mm/MONTH [yyyy/YEAR] or
select DAY/MONTH[/YEAR]
|
A valid year must be between 2018 and 9999 (inclusive) |
Examples:
-
select dd/1 mm/1 -
select 1/1 -
select dd/1 mm/1 yyyy/2018 -
select 1/1/2018
A. Using select command
How it should look like:
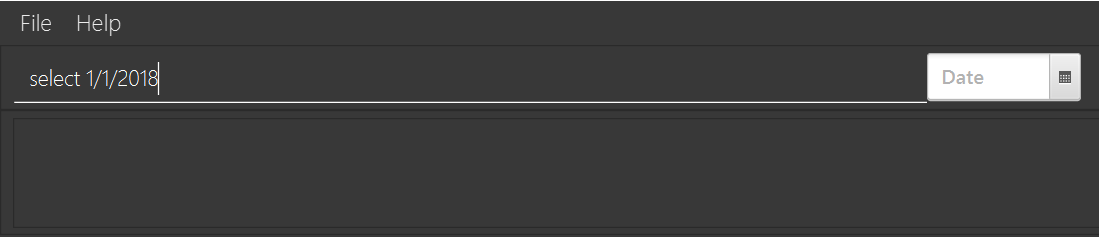
Step 1. Entering select 1/1/2018 will select a date as the deadline for tasks to be added. Type the command into the command box as shown below.

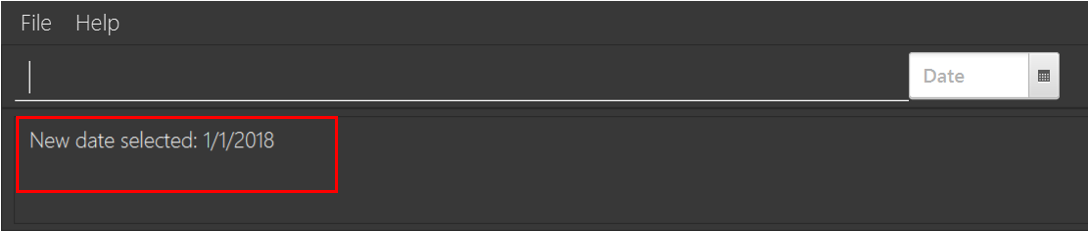
Step 2. If you have chosen a valid date, you should be able to see a success message as shown below, highlighted with a red box.

You have successfully selected a date. Nice!
B. Using Date Picker
How it should look like:
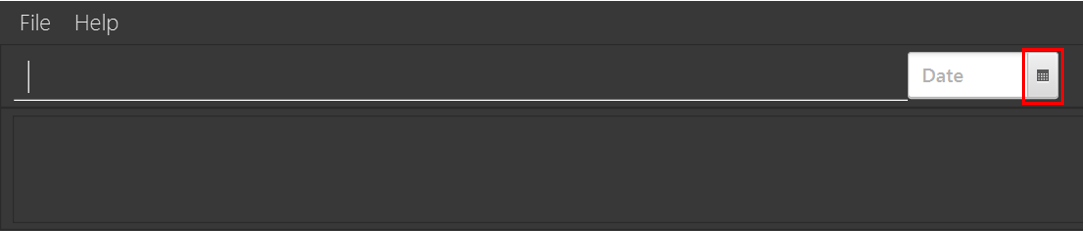
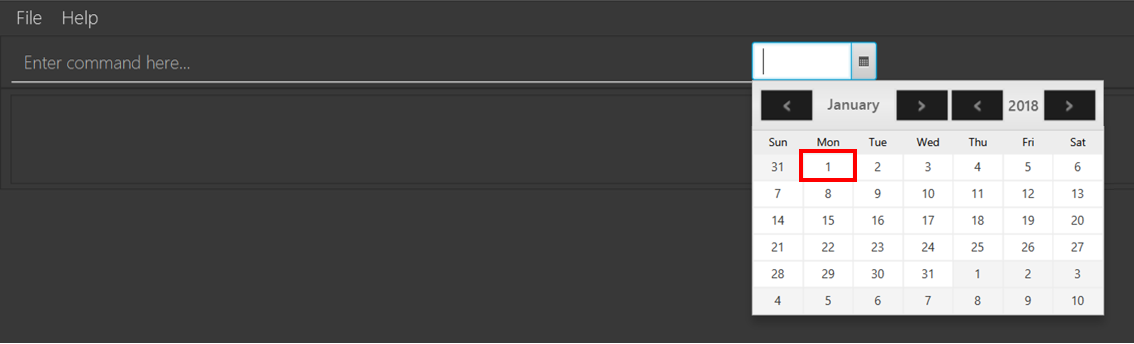
Step 1. Alternatively, to make things even simpler, you can choose to use the Date Picker as highlighted below. To use the Date Picker, click on the calender icon.

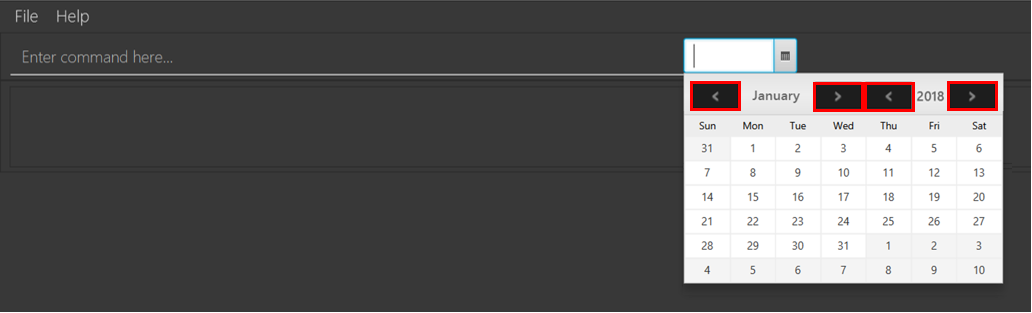
Step 3. After clicking on the icon, you should be able to see a calendar. Use the left and right arrows to navigate to different months and years.

Step 5. Click on the date you want to select.

Step 6. A success message will be shown (refer to Figure 2).
You have successfully selected a date. Good job!
Editing a task: edit
Edits one or more fields in a selected task.
Format: edit i/INDEX [t/TITLE] [d/DESCRIPTION] [c/MODULE CODE] [p/PRIORITY] [h/HOURS]
|
Examples:
-
edit i/1 t/Complete CS2113 tutorial -
edit i/1 d/Edit editTask to fit TaskBook h/4 -
edit i/1 t/Complete CS2271 tutorial d/Edit editTask to fit TaskBook c/CS2113 p/high h/4
How it should look like:
-
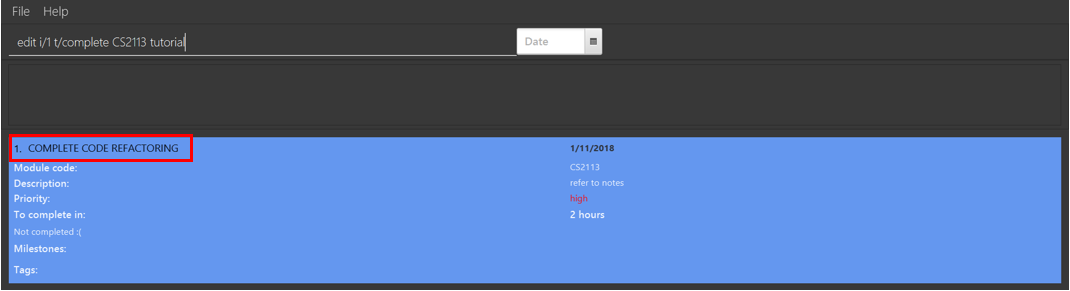
Entering the
edit i/1 t/Complete CS2113 tutorialcommand will edit the title of the first task on the Task Display Panel to 'Complete CS2113 tutorial'. Type the command into the Command Box as shown below.As you can see, the current title of the first task (highlighted with a red box) is 'COMPLETE CODE REFACTORING'.

-
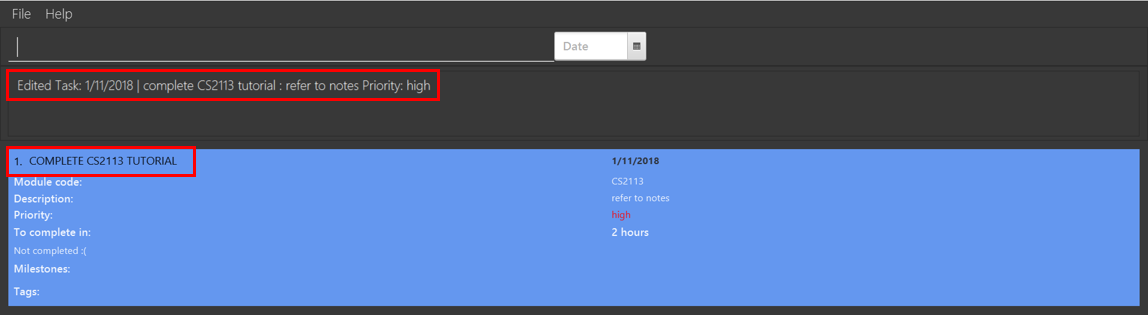
After entering a valid command, you should see that the title of the first task has been edited to 'Complete CS2113 tutorial' and also a success message as highlighted below.

You have successfully edited the title of the task. Well done!
Real time synchronisation with calendar [coming in v2.0]
TaskBook will be able to synchronise with the calendar in real time so that functionalities that require real time date tracking can be introduced.
Setting reminders [coming in v2.0]
Users will be able to set reminders that can be triggered a few days before the actual deadline to remind them that a task has to be completed.
Contributions to the Developer Guide
This section highlights the technical documentation I have contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project as well as provide sufficient details for future developers to maintain TaskBook. |
Select Deadline feature
Current Implementation
The select mechanism is facilitated by VersionedTaskBook.
-
VersionedTaskBook#selectDeadline()- Selects date to be set as deadline -
indicateTaskBookChanged()— Event raised to indicate that the TaskBook in the model has changed.
These operations are exposed in the Model interface as Model#selectDeadline(), Model#updateFilteredTaskList() and Model#commitTaskBook() respectively.
Given below is an example usage scenario and how the select mechanism behaves are each step.
Step 1. The user launches the application. If it is the first time he/she is launching it, the VersionedTaskBook will be initialized with a sample task book data. If the user has already launched it previously and made changes to it, the VersionedTaskBook launched will contain the data that he/she has entered in the previous launch.
Step 2. The user executes select 1/1/2018 or select dd/1 mm/1 yyyy/2018 to select the deadline.
Step 3. The select command will call Model#selectDeadline() and select the deadline as 1/1/2018. Model#updateFilteredTaskList() will be called within Model#selectDeadline() to update the list that is being shown to the user with only show tasks with 1/1/2018 as the deadline.
Step 4. Lastly, Model#commitTaskBook() will be called to update the TaskBookStateList and currentStatePointer.
The following sequence diagram illustrates how the select command is implemented.

select commandDesign considerations
Aspect: Format for selection of date
-
Alternative 1 (current choice): Allows users to use string dd/mm/yyyy format
-
Pros: Easy for users to type command as it is more intuitive without the need to type in all the prefixes.
-
Cons: A separate method of parsing has to be created to handle such a format.
-
-
Alternative 2: Only allow format with prefixes.
-
Pros: No need for a separate method to handle another format by limiting users to only the format with prefixes.
-
Cons: Users may find it difficult to enter the date since it is less intuitive which might result in multiple failed attempts to do so.
-
Aspect: Method to set deadline
-
Alternative 1 (current choice): Deadline is selected by a separate
Selectdeadline function.-
Pros: Allows users to add multiple tasks to the same deadline without having to type the deadline over and over again. Also allows a
filteredTaskListbased on deadline to be shown to users for them to see how many tasks are currently added to the current deadline. -
Cons: A separate function has to be created to select the date.
-
-
Alternative 2: Deadline is selected as a field in the
addcommand.-
Pros: Separate
selectfunction is not required since deadline is set with everyaddcommand. -
Cons: Users have to type the deadline repeatedly if multiple tasks are added to the same deadline. A separate function has to be created to view only tasks that are added to a specific deadline.
-
Edit Task feature
Current Implementation
The edit mechanism is facilitated by VersionedTaskBook.
Additionally, it implements the following operations:
-
Model#getFilteredTaskList()— Obtains the current list of Tasks that is being displayed to the user -
VersionedTaskBook#updateTask()— Edits and updates the specified task with the new values. -
indicateTaskBookChanged()— Event raised to indicate that the TaskBook in the model has changed.
These operations are exposed in the Model interface as Model#updateTask(), Model#updateFilteredTaskList() and Model#commitTaskBook() respectively.
Given below is an example usage scenario and how the edit mechanism behaves at each step.
Step 1. The user launches the application. If it is the first time he/she is launching it, the VersionedTaskBook will be initialized with a sample task book data. If the user has already launched it previously and made changes to it, the VersionedTaskBook launched will contain the data that he/she has entered in the previous launch.
Step 2. The user executes edit i/1 t/Complete CS2113 tutorial to edit the title of the existing task at index 1 in the list. The edit command obtains the data of the task that the user wants to change based on the input index.
Step 3. The edit command will retrieve and copy the details of the task at index 1 to a new task editedTask and edit the title to Complete CS2113 tutorial.
Step 4. The edit command will call Model#updateTask() and update the task at index 1 with the details of editedTask. Also, Model#updateFilteredTaskList() will be called to update the list that is being shown to the user with the updated task.
Step 5. Lastly, Model#commitTaskBook() will be called to update the TaskBookStateList and currentStatePointer.
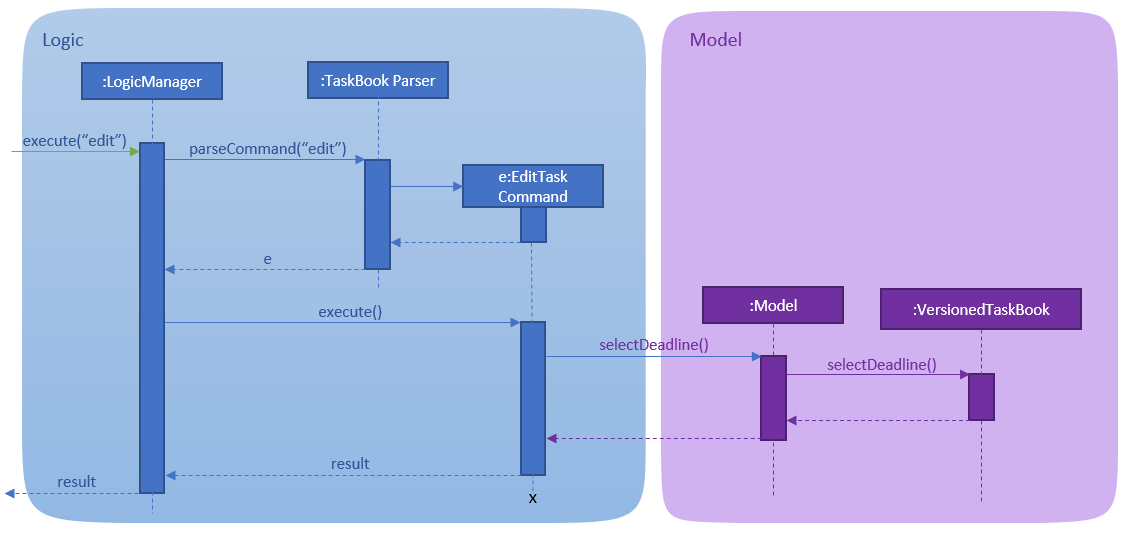
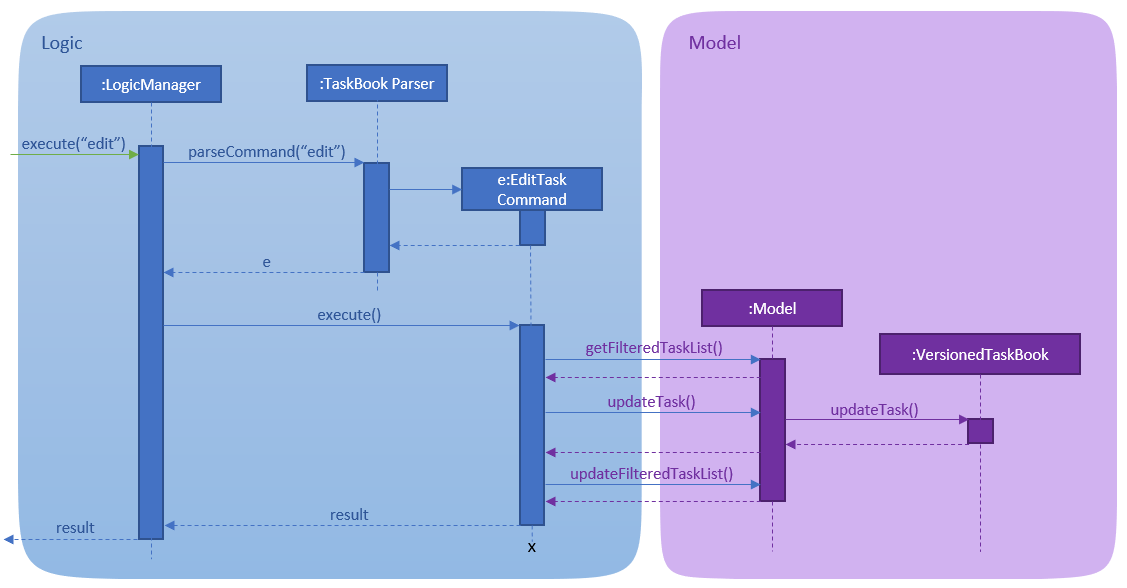
The following sequence diagram illustrates how the edit command is implemented.

edit commandDesign considerations
Aspect: How to edit different fields of a task
-
Alternative 1 (current choice): Allows users to specify which fields they want to change using
Prefix-
Pros: Users can change more than one fields at a time.
-
Cons: Command might be longer and harder for users to type.
-
-
Alternative 2: Have individual functions for editing every field
-
Pros: Easy to implement.
-
Cons: Too many different commands for the users to handle.
-
Aspect: Choosing a task to edit
-
Alternative 1 (current choice): Choose a
Taskbased onIndexfrom thefilteredTaskList.-
Pros: Easy to implement since Index is already implemented in TaskBook.
-
Cons: Users have to scroll through the entire list of tasks to find the
Taskthey want to edit. If the currentfilteredTaskListshown to them does not contain the task they want to edit, they have to use the ‘List’ command first, resulting in a even longer list of tasks to filter.
-
-
Alternative 2: Choose a
Taskby a find command-
Pros: Users do not have to scroll through long task lists to find the task they want to edit.
-
Cons: A separate find command has to be implemented. Since there may be task titles that are similar or even the same, the find command will have to show a
filteredTaskListfor users to select the task to be edited by index which is similar to the first implementation.
-